Как сделать html сайт в блокноте html с картинками

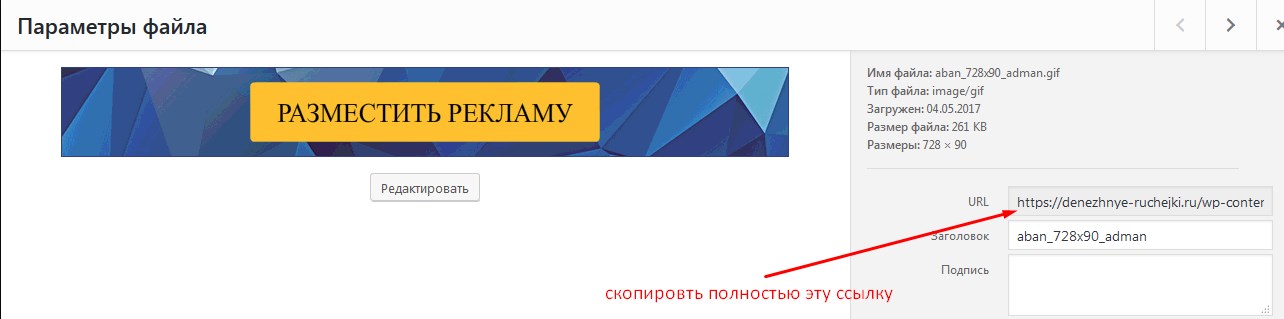
Как вставить картинку в HTML
Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху. Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.









Бесплатные курсы по it-профессиям на FreeTutorials. Он является обязательным, так как если не указать, где взять рисунок, браузер не сможет узнать, что именно добавлять на страницу. Простейший случай вставки картинки будет выглядеть так изображение называется image. Этот атрибут рекомендуют добавлять и некоторые оптимизаторы, потому как считается, что это положительно сказывается на продвижении в поисковиках. Если не указывать изображению никаких дополнительных атрибутов, то оно будет выведено в полный размер, а нужно это бывает далеко не всегда.
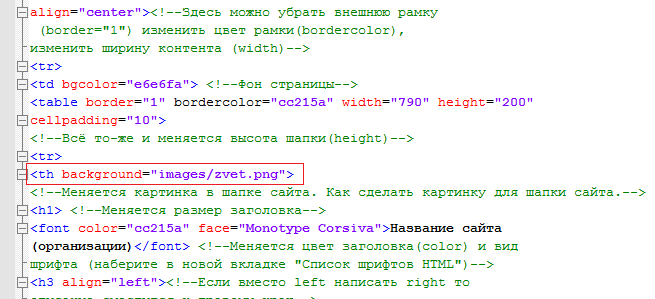
- Навигационная карта
- Означает что текст будет обтекать справа, отступ по ширине 10 пикселей, название картинки "Сайт для сайтостроителей uzeron.
- Городской округ Геленджик.
- При взгляде на огромное разнообразие сайтов, представленных в сети, у людей непосвящённых зачастую создаётся впечатление, что создание сайтов бесплатно самостоятельно — дело избранных. Тем не менее, как и любая дальняя дорога начинается с первого шага, а шедевр с первого штриха в альбоме, так и создание нового сайта начинается с малого, можно даже сказать, подручными средствами.
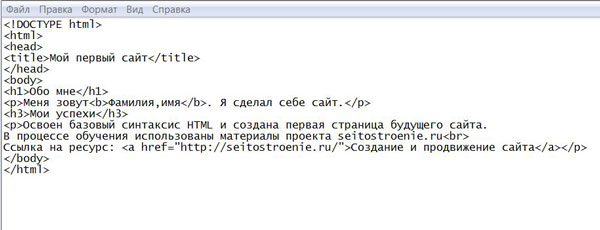
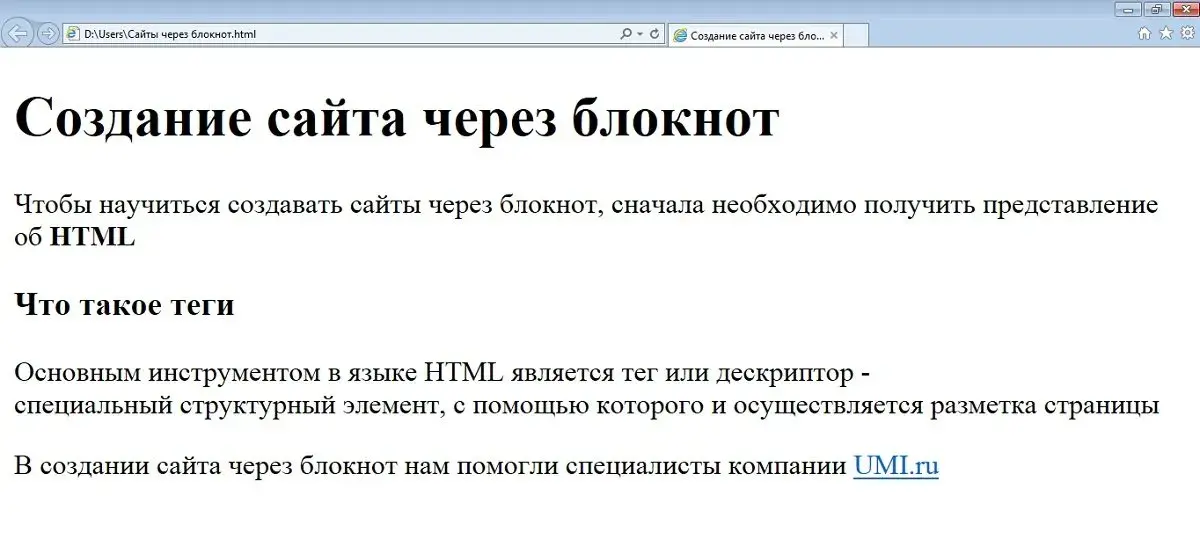
- Пример создания простого одностраничного html веб сайта в блокноте
- Сайты в интернете, состоят из HTML-страниц , точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками.
- Д оброго всем времени!
- Всем привет.












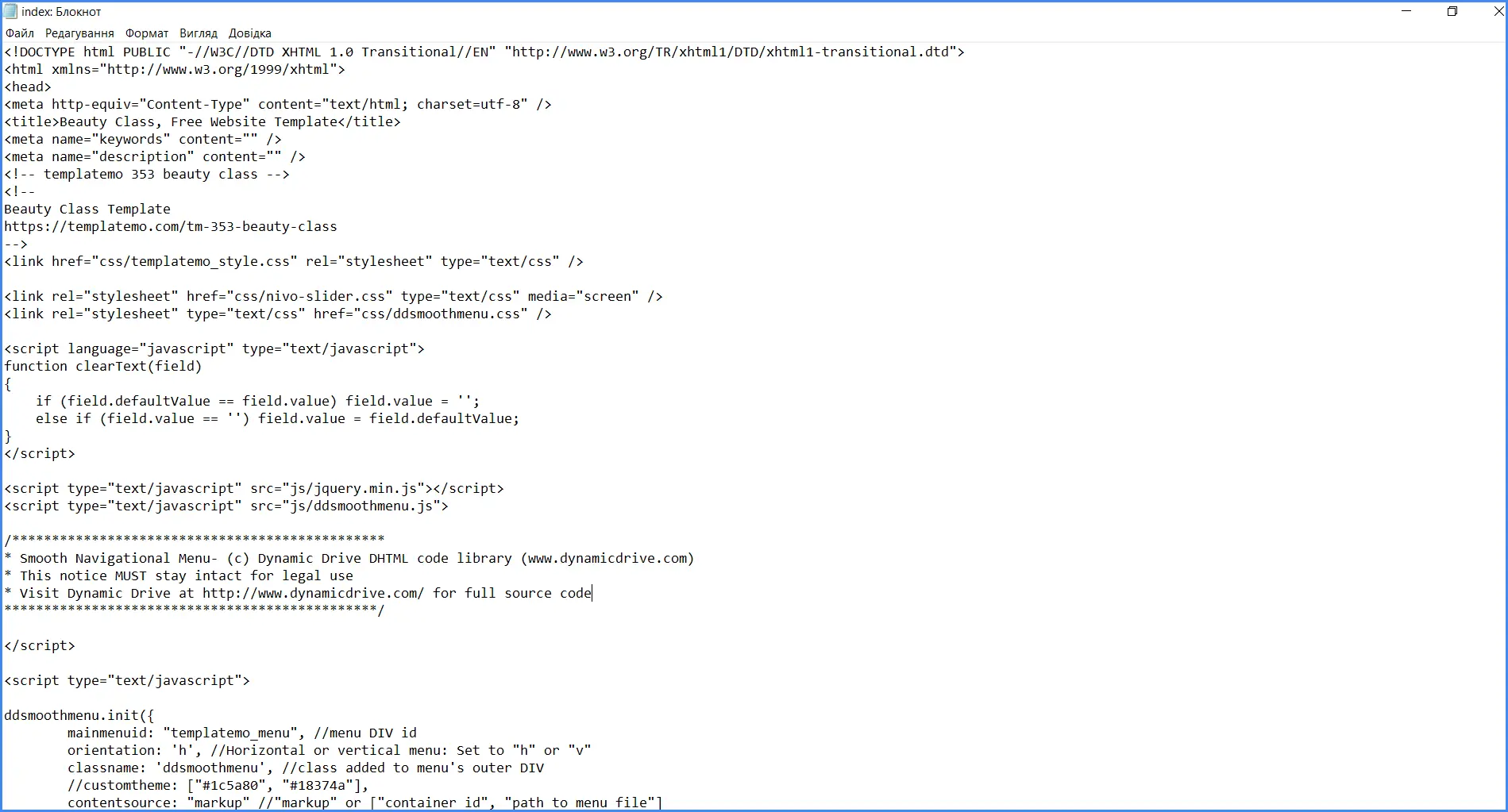
Создание страницы HTML, урок 2. Всем привет! Сначала мы поговорим с вами про правильное оформление страницы html. Сейчас я напишу код, а потом все разъясню построчно. Веб разработка. Подпишись, чтобы не терять нас!