Дизайн кнопка да - UX-дизайн кнопки: советы по созданию, типы и состояния

Курс «Дизайнер интерфейсов»
Да, вы правильно поняли: если вы потеряли работу или хотите уйти с нелюбимой или плохо оплачиваемой работы; если вы хотите переехать в другую страну и вам нужна постоянная работа на фрилансе; если вы уже в возрасте и боитесь, что не освоите новую профессию, тем более из сферы ИТ, и т. Представьте, что вы используете какой-то электронный гаджет или веб-сайт. Как вы с ним взаимодействуете? Что вы видите на экране, какие кнопки нажимаете, как легко и понятно вам найти то, что вам нужно? Всё это и есть UI User Interface — дизайн пользовательского интерфейса.












Иллюстрация: Полина Честнова для Skillbox Media. Специалистка по UX-UI и продуктовому дизайну высоконагруженных интерфейсов. Запускала основные ресурсы и дизайн-систему университета ИТМО. Училась в Британской высшей школе дизайна, лабораториях Wonderfull и «Собаки Павлова», но азы проектирования и дизайна постигала самостоятельно. За месяцы и тем более годы работы у каждого дизайнера набирается база типичных ошибок, которые всплывают время от времени на разных этапах работы над проектом. С получением опыта типичные ошибки исчезают, но появляются новые.
- Общая информация
- Копирайтер, UX-писатель, редактор и контент-стратег. Увлекается переводами в tech-тематиках.
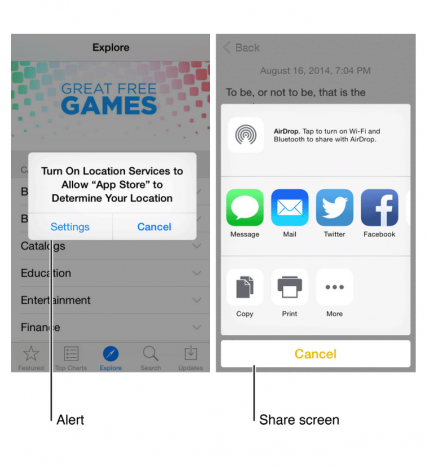
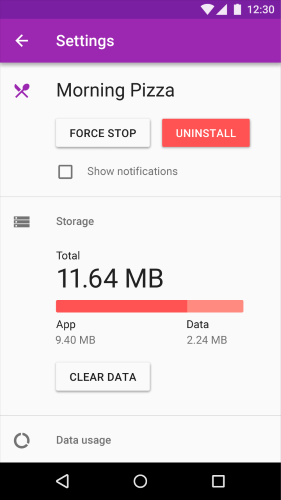
- Во-первых, потому что даже если приложению или системе нечего показать пользователю в данный момент, его все равно необходимо об этом оповестить. Вопрос в подаче: просто сказать « нет данных » и отправить людей в самостоятельное плавание или объяснить им, что происходит и подсказать следующие шаги.
- Удобная навигация и интуитивное расположение информации являются ключевыми аспектами UX-дизайна. Если пользователям с трудом удается попасть на нужную страницу и найти важную для них информацию или не удается вовсе, то вероятнее всего они продолжат поиски, но уже на другом ресурсе.
- Что такое UX/UI-дизайн
- Главный парадокс пользовательских интерфейсов — чем удачнее дизайн, тем меньше внимания он привлекает. Хороший интерфейс словно продолжает мысль пользователя и потому кажется самой естественной вещью на свете.
- На курсе вы научитесь создавать удобные и эстетически приятные интерфейсы. Они исследуют поведение пользователей, создают прототипы, проводят тестирование, а также занимаются визуальным оформлением интерфейса, обеспечивая его эстетическую привлекательность и функциональность.
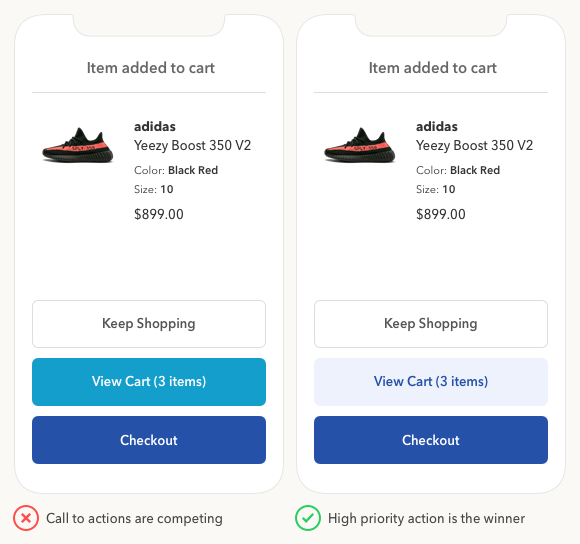
- Иллюстрация: Polina Vari для Skillbox Media. Создатели и пользователи сайта всегда имеют общую цель — совершение целевого действия.












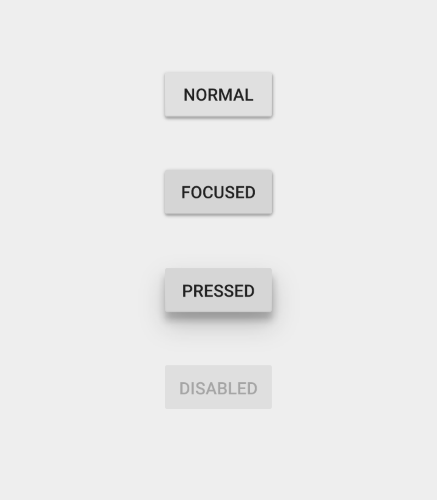
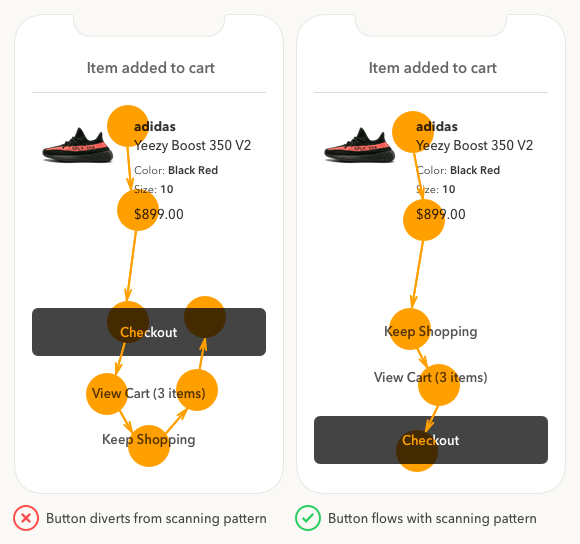
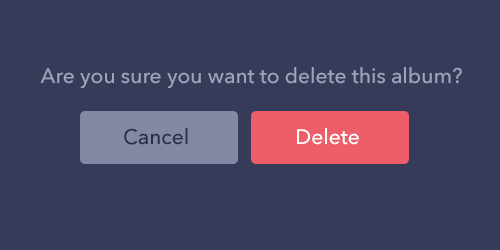
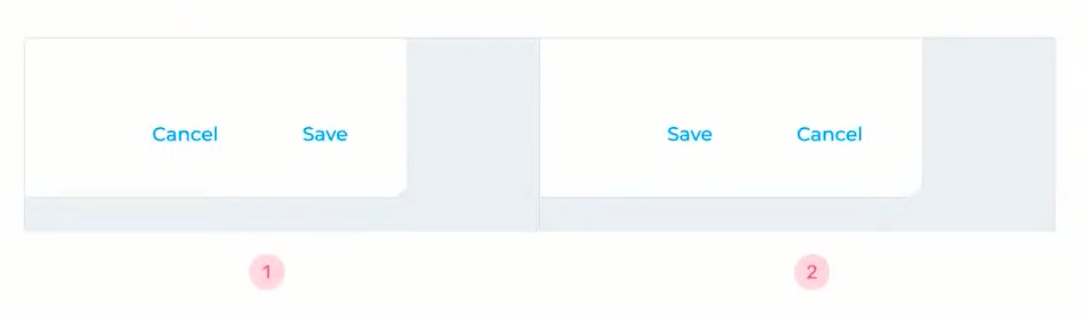
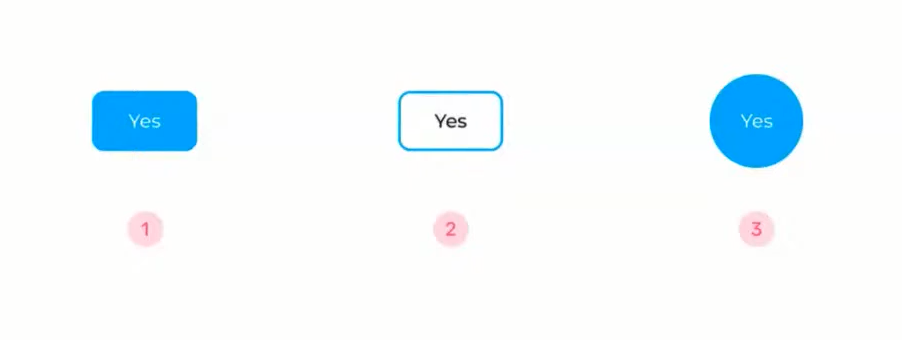
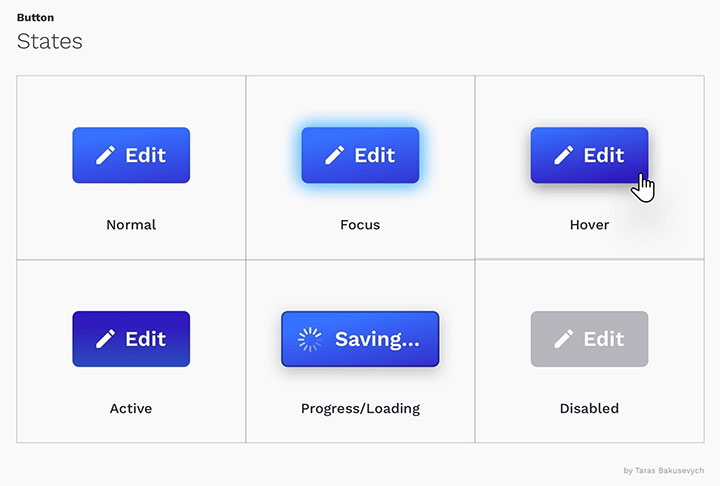
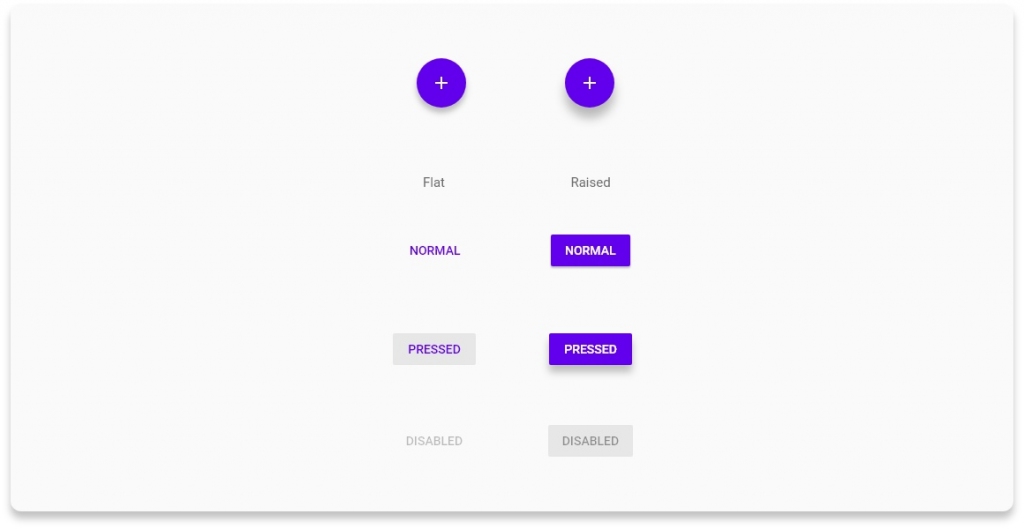
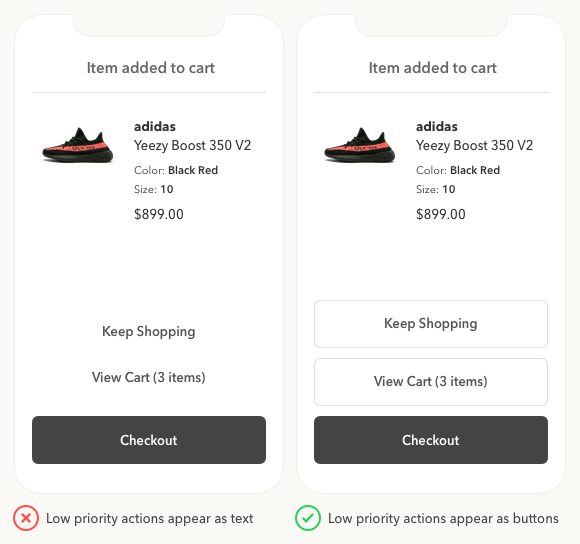
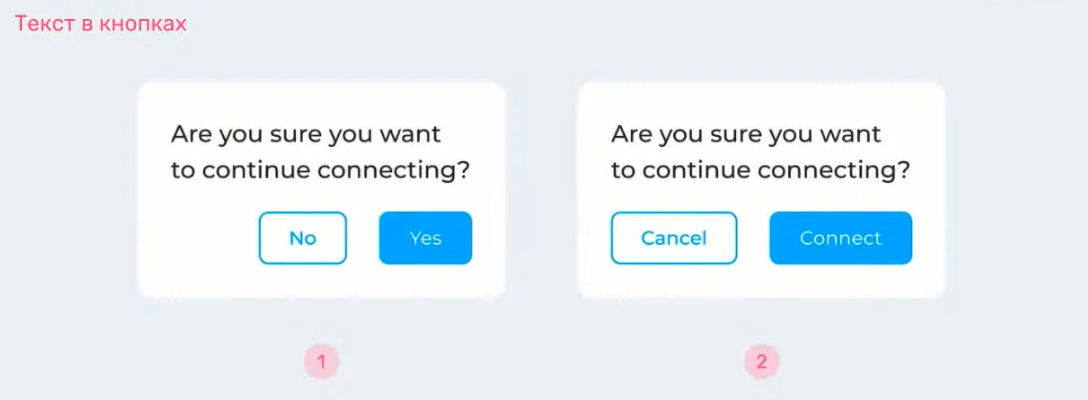
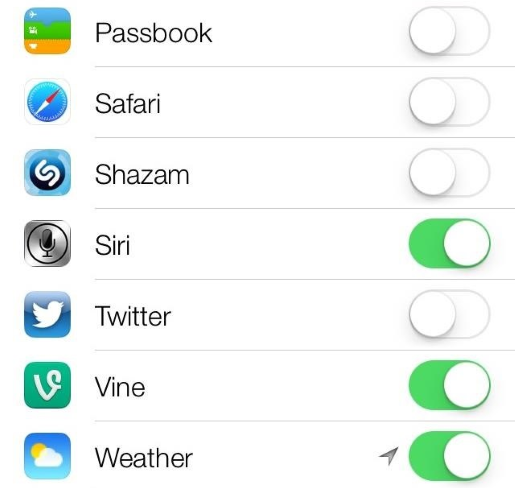
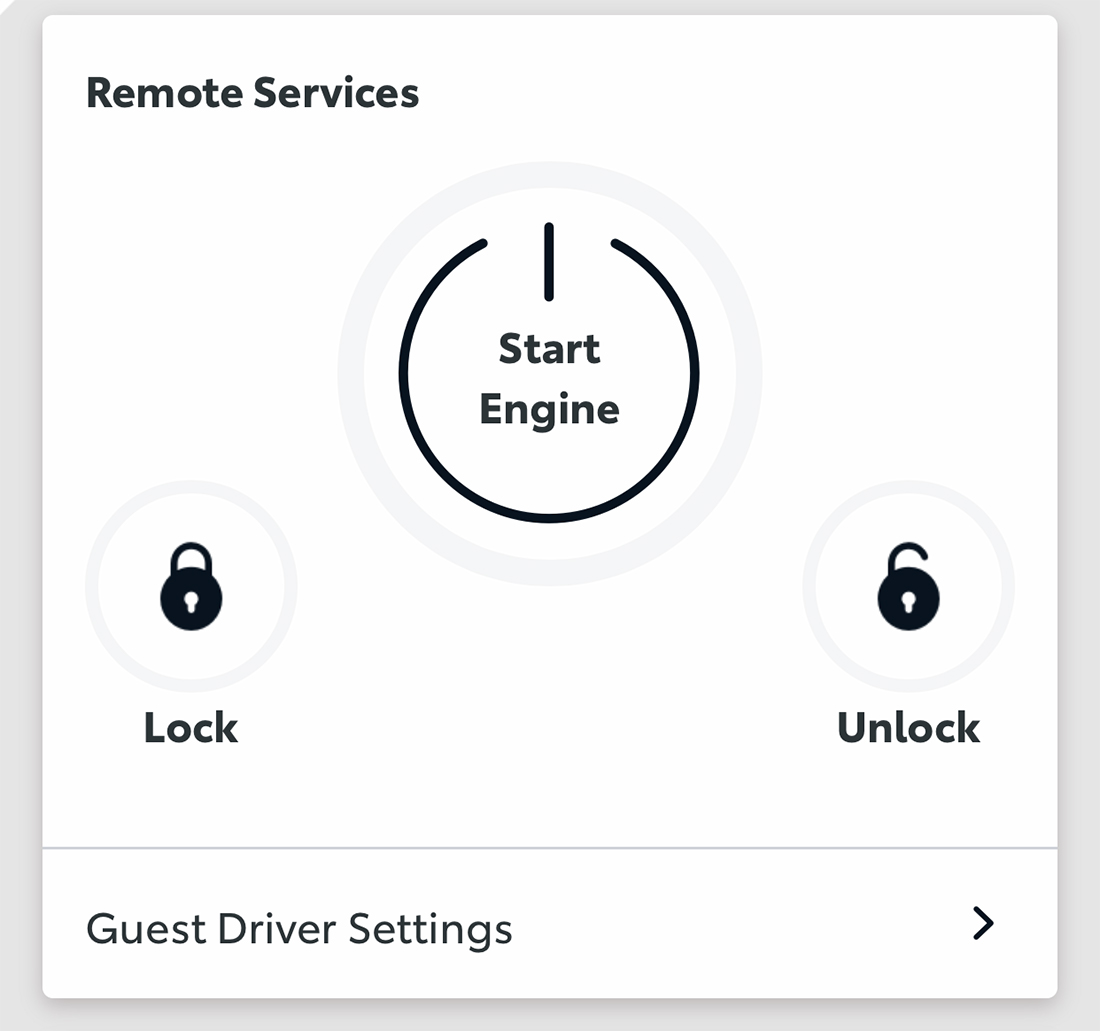
Кнопки — неотъемлемая часть любого приложения или сайта. Без них пользователи не смогли бы полноценно взаимодействовать с интерфейсом. Но как же создавать эффективные кнопки, которые будут побуждать людей к действию? Об этом и пойдет речь в сегодняшней статье. Кнопки являются одним из основных UI-элементов интерактивного дизайна.











Похожие статьи
- Эпиляция эпилятором в домашних условиях советы - Уроки творчества - Леонардо хобби-гипермаркет - тов
- Мастер-класс декору одежды - Одежда своими руками, мастер класс, уроки, секреты, советы
- Чертеж стола для школьника - Письменный стол для школьника - советы и 50 фото в интерьере
- Подушка метрика с вышивкой - Нужен совет! Резиновая краска (ВД-АК-103) от Super Decor? Форум